互联网数字化全域服务商
熟悉微信小程序开发的应该都知道,微信小程序的页面跳转有几种不同的应用,有navigateTo、switchTab还有redirectTo,最常用的就是这三种。switchTab用于跳转到首页这样的在底部菜单中配置的页面,navigateTo用于跳转到一些内页,而redirectTo也是跳转到内页,只是redirectTo跳转后无法返回。今天我们说的是通过公众号菜单、扫码、小程序入口等进入小程序的页面跳转,这里不单单是页面跳转问题,下面我们一一举例介绍。

微信小程序不同场景的页面跳转
从小程序入口直接加载,默认就是跳转到首页了,不出意外,就是switchTab,这是最最普通的一种方式。
如果是跳转的是首页或一些菜单中的页面,毫无疑问,也是使用switchTab,但是一般情况下,在文章中一般会直接跳转到内页商品页的某个页面,这里适合用navigateTo。
通过扫码方式比较复杂一些,如果是首页二维码,比较简单,用switchTab就可以了,对于一些商品页,因为微信小程序中有不同的二维码(小程序码)接口调用,这就造成了有数量限制和无数量限制的两种情况。

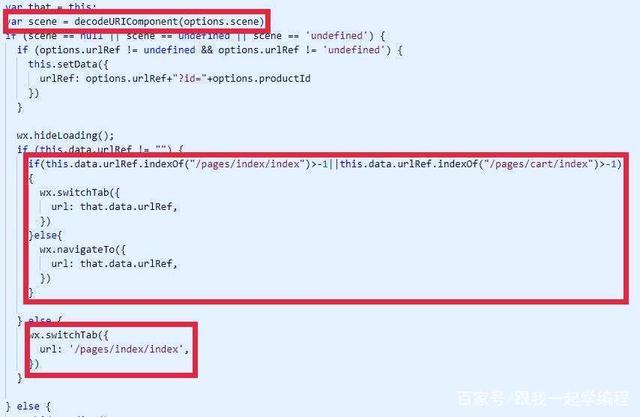
对于有10万数量限制的码,扫码后参数中直接就带了跳转地址了,根据跳转地址是菜单地址还是内页地址,进行switchTab和navigateTo的选择。
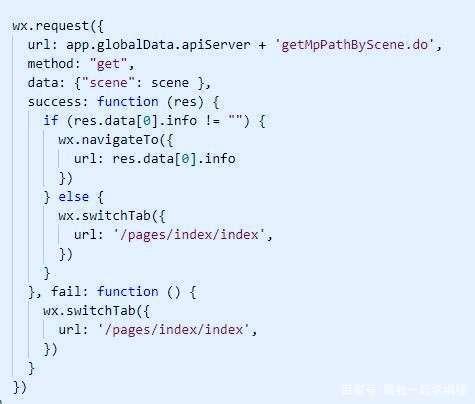
对于无数量限制码,扫码后获取到的scene,根据这个值需要查询一次数据库,从数据库中查询到跳转页面,再根据要跳转的页面是菜单还是内页地址,进行switchTab和navigateTo的选择。
实战经验是从一步步的跳坑里锻炼出来了,如果没有实践,只是看看,你是体会不会开发其中的艰辛的。
上一篇:把控网站网页设计思路原则

最新文章
热门文章
400-117-7899
全国服务热线